Flash Development With Flex
Flex is a free development framework from Adobe that can compile your work into both Flash movies (which run on any browser), or into AIR desktop applications that can run on any operating system. With Flash being almost universal on browsers it has always been a great way to deploy interactive or rich media applications online; Flex makes it much easier to do this, especially if – like us – you are from a programming rather than a design background (the traditional creators of Flash content). Flex has a lot of built-in components to help make what they call RIAs (Rich Internet Applications), which are basically spruced up web applications delivered via Flash. Here's a great example of a sweet-looking app built with Flex, twittervision 3D which shows live Twitter tweets on a 3D globe. Very nicey.
The Old Way – Flash
When Flash first came out all you could really do was make animated movies with it; anything more interactive was simply impossible until they built a scripting language called ActionScript into the player. Over the years each new version of the Flash Player (we're up to 10) has included more and more 'programming' functionality; nowadays you can literally do anything you like in Flash, from extremely complex games with physics engines & 3D rendering to media players which stream content like YouTube uses to play videos.

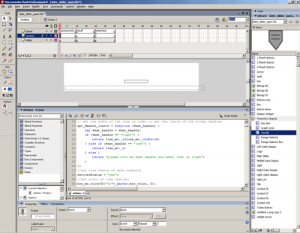
In Flash, code needs to be wedged into a frame on the movie timeline
However from a developer's point of view Flash Professional (the program for creating Flash content) has always been designer-focused due to it's heritage in animation. It uses a point & click style interface with a timeline that you 'play' forwards and layers you can place content in; adding scripting was something you did after you laid out your artwork & worked on your animations. Basic things from the programming world like debugging help, integration with version control, etc are all sadly lacking from the Flash experience. Any developer who's had to try and debug a fiddly problem in Flash will surely agree the platform can be a frustrating mess!
The New Way – Flex
Flex is a step away from this mess by Adobe; it's a programmer-friendly framework that lets you develop entirely in code using a rich IDE which will then compile into a Flash movie exactly like one made the old way. Except when this one breaks you have a chance of finding out WHY it's doing it!

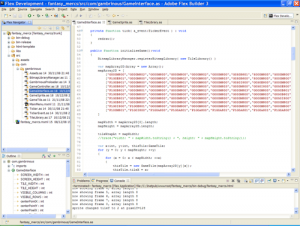
Flex: nothing but code; the ladies agree this way is better
It is now at release 3.0 as of February 2008, using ActionScript 3.0 which is the scripting language used by Flash Player 9 and 10. It also includes a HTML-like component language called MXML which lets you use built in components quite easily in a 'visual programming' kind of way; you can drag & drop components, edit properties, that sort of thing. If anyone's from a .net background like myself MXML is very like using .net components in and around your HTML. For us though it's all ActionScript as visual programming is almost never a worthwhile exercise. So far we're finding it the best way to develop Flash.. ever!
All For Free
The Flex SDK is available for free for everyone, which is a great move. It lets you compile your Flex code from the command line into Flash .swfs or into AIR desktop apps. You could literally get going with just notepad, the SDK, and their online documentation. I really wouldn't recommend it though!
Surely There's Something Better Than Notepad?
How are Adobe meant to feed their children if they aren't selling Flash Professional to designers at $700 a pop? Well they are doing just that with Flex too. They have made an excellent Flex IDE called Flex Builder which they are selling for $250 (standard edition) or $700 (professional). But if you are a student or work in education you can get a free license of Flex Builder Pro just by uploading a scan of your student ID here, which is a great deal. We're using Flex Builder and I'd definitely recommend it. There's also a free open-source IDE called FlashDevelop which I've heard great things about, and it's built specifically to work with the Flex SDK.
Have You Guys Actually Made Anything?
We've had this question from a few friends now! Yes we have, but it's not very good yet :) So far we've made some prototype code for our game to learn how to draw sprites, animations, scrolling, tiling of backgrounds, keyboard & mouse interaction, music and sound, preloaders, pathfinding, that kind of thing. The problem is that it's all very rough and particularly nasty-looking; very soon we're going to start cranking out the 1st draft of the actual game and we'll be cleaning everything up then.
 Thanks for reading! Now check out Guild of Dungeoneering,
a game I'm making where you build the dungeon instead of controlling the hero! \o/
Thanks for reading! Now check out Guild of Dungeoneering,
a game I'm making where you build the dungeon instead of controlling the hero! \o/




One Comment
Another problem that I've always had when working with Flash is, if you don't have a high resolution, widescreen monitor, the user interface becomes a cluttered mess. Including ActionScript files via the #include command resolves the problem somewhat (you can edit your code in a proper editor) but, in the absence of any meaningful debugging in Flash, it's still difficult to develop with.