Seabird Plunge – a flash game with source
I love gamejams. You and your fellow participants all crowd into a room and build a whole load of games in a day or a weekend, all with a common theme. It's a lovely combination of community creativity and enforced delivery. Not only must you all come up with cool on-theme ideas for games… but you've got to get something finished before the time is up! It's a great way to flex your game-makin' muscles, and it consistently surprises me how much you can get done with a bit of focus. In short it is an inspiring experience. Make sure you try one!
I recently attended Gamecraft, an excellent 12 hour gamejam held in Dublin. About 80 people turned up on the day, with the theme announced at 9am leading to 12 hours of frenetic game-making by all involved, followed by 2 hours of judging & trying out other people's games. Yum!
The Theme
This is the theme we got for the day. It was a combination of the color blue + the above picture of a bird on a branch. You could interpret the theme in any way you wanted and after a short brainstorming session I decided to make a game where you are a seabird and you have to dive into the sea to catch fish. Here is my entire design doc:
Early Prototypes
Time is precious at a gamejam. Even with 12 hours available it's important to get something actually playable as soon as possible. I got to work, hacking away in AS3 (using Flixel), and it still took me a few hours to get some basic gameplay on the screen:
At this point you could flap around as the bird and there was basic gravity and buoyancy in place to make you fall down or float back up out of the water. The fish moved around at random but nothing else happened. Over the next few hours I added:
- A diving animation for the bird, so when you held space you tucked into a high speed dive (letting you get deeper underwater)
- Collisions so you could eat fish when you hit them
- Bubbles that the fish burped out occasionally and which happened in a big trail when you dived into the sea
- A title screen with instructions
- Lots of tweaking of how gravity & buoyancy worked (still not perfect in the finished game!)
- An expanded sky box so you could fly up high (and thus see less of what was in the sea as the camera moved with you)
- Bigger yellow fish that looked kind of mean
- A score counter that went up when you ate some fish!
And it's done! No wait, let me just add one more..
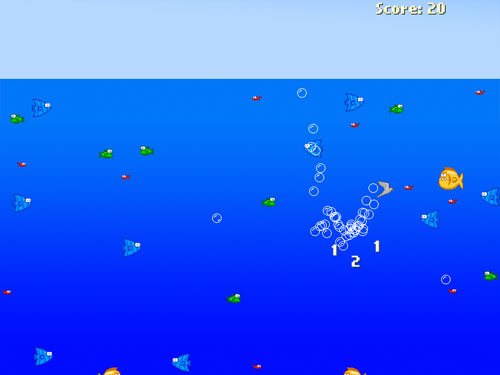
At this point I was out of time! But I was very happy with what I had created – you can play the version at the end of the gamejam right here. A couple of days after the gamejam I was able to spend about 3 extra hours adding a few missing features:
- Sound effects!
- Multiple types of fish, plus the big mean yellow ones now ate YOU if you hit them
- A game over + reset if that happened
You can play the complete version right here: http://gambrinous.com/gamecraft2/
But Wait There's More!
Not only can you relish in the incredibly satisfying seadive (CAAAAW) by playing the game – you can also dig into the code itself! That's right – the full code for this game is available on github: https://github.com/clarkin/gamecraft2
Help yourself to some delicious bits of ActionScript 3 + Flixel gaming goodness right there!
 Thanks for reading! Now check out Guild of Dungeoneering,
a game I'm making where you build the dungeon instead of controlling the hero! \o/
Thanks for reading! Now check out Guild of Dungeoneering,
a game I'm making where you build the dungeon instead of controlling the hero! \o/










4 Comments
Pretty cool stuff, i built a game like this but you were a fish not a bird. Blue Custom it was called. You need an oxygen meter and lung upgrades! :D
Mathfort.com : Learning, Playing, Fun!
[...] gamejams work so well for my gamedev productivity I've decided to take part in a similar monthly challenge: [...]
[…] have recently been finishing a lot of smaller games thanks to game jams and One Game a Month. This is a great feeling and absolutely every wannabe game developer […]
[…] have recently been finishing a lot of smaller games thanks to game jams and One Game a Month. This is a great feeling and absolutely every wannabe game developer […]